
HTML(Hyper Text Markup Language)은 페이지에 제목, 문단, 표, 이미지, 동영상 등을 정의하고 그 구조와 의미를 부여하는 정적 언어로 웹의 구조를 담당합니다.
HTML으로 화면을 예쁘게 만들려고 시도하지 마세요!(그렇게 할 수도 없지만..)
온전히 튼튼한 구조(Semantic)를 만드는 것에만 집중해야 합니다.

CSS(Cascading Style Sheets)는 마크업 언어(HTML, XML 등)가 실제 표시되는 방법(색상, 크기, 폰트, 레이아웃 등)을 지정하여 콘텐츠 구조를 꾸며주는 정적 언어로 웹의 시각적인 표현을 담당합니다.
예쁘게 만드는 것만 집중할 수 있습니다.
적당한 크기와 아름다운 색상, 원하는 위치를 지정하는데 집중할 수 있습니다.

JS(JavaScript)는 콘텐츠를 바꾸고 움직이는 등 페이지를 동적으로 꾸며주는 역할을 하는 프로그래밍 언어로 웹의 동적 처리를 담당합니다.
JS는 HTML과 CSS를 동원해서 그들의 업무(구조, 시각적 표현 등)도 담당할 수 있지만, 그들만큼 잘하진 못하기 때문에(성능적으로) 되도록 동적 처리에만 집중해야 합니다.
집을 지을 때 골조 전문, 미장 전문, 인테리어 전문 등 효율적인 작업을 위해 각 분야가 나뉘듯 웹 페이지를 제작할 때 각 언어의 역할을 다른 언어가 대체하지 않도록 주의해야 하며, 각 역할이 제대로 수행되도록 구조적, 기술적으로 언어(코드)를 최적화시킬 필요가 있습니다.
(많은 입문자가 실전 과정으로 넘어갈 때 이 3가지의 단순한 역할을 도대체 왜 하나하나 파일과 폴더별로 구분하고 더 복잡하게 작성하는지 의아해하지만, 이는 언급한 것처럼 더욱 규모가 크고 복잡한 웹 페이지를 만들 때 구조적, 기술적으로 최적화하는 과정이며 유지/보수, 확장성, 생산성 등을 위해서 꼭 필요합니다. 이런 과정 자체를 이해하고 익숙해지는 것이 학습할 때 매우 중요합니다. 단, 아직은 너무 어렵게 생각할 필요가 없습니다!)
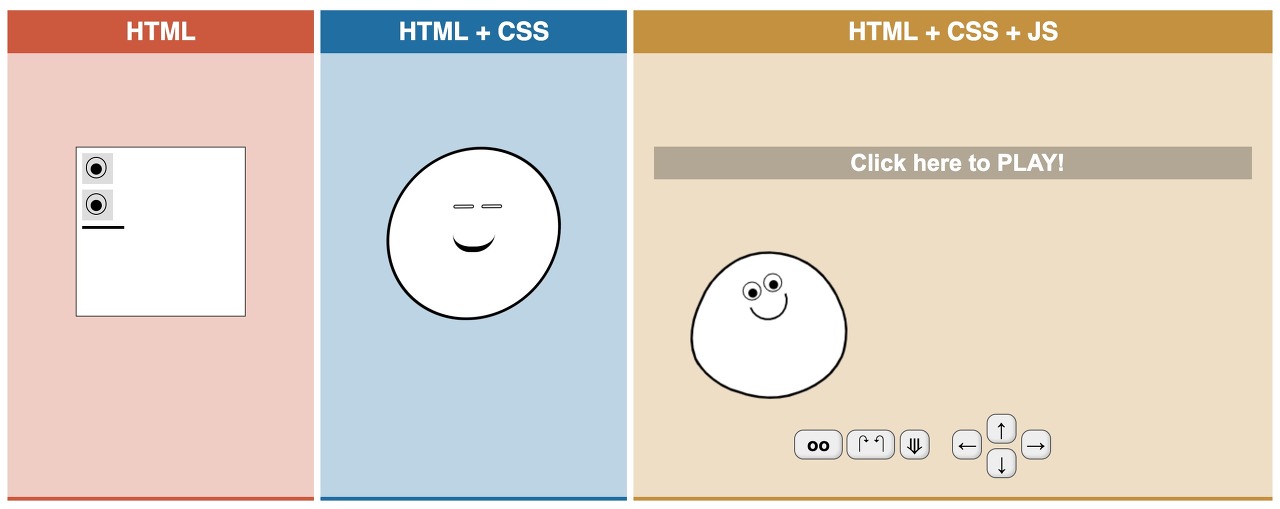
다음은 HTML, CSS, JS가 담당하는 역할을 시각적으로 표현한 사이트입니다.
각 언어의 역할을 이해하는 데 도움이 될 것입니다.

HTML CSS JavaScript
Free online HTML, CSS and JavaScript live editor. HTML, CSS and JS are the parts of all websites that users directly interact with. Our free online tool collection
html-css-js.com
- 확인 -


