728x90
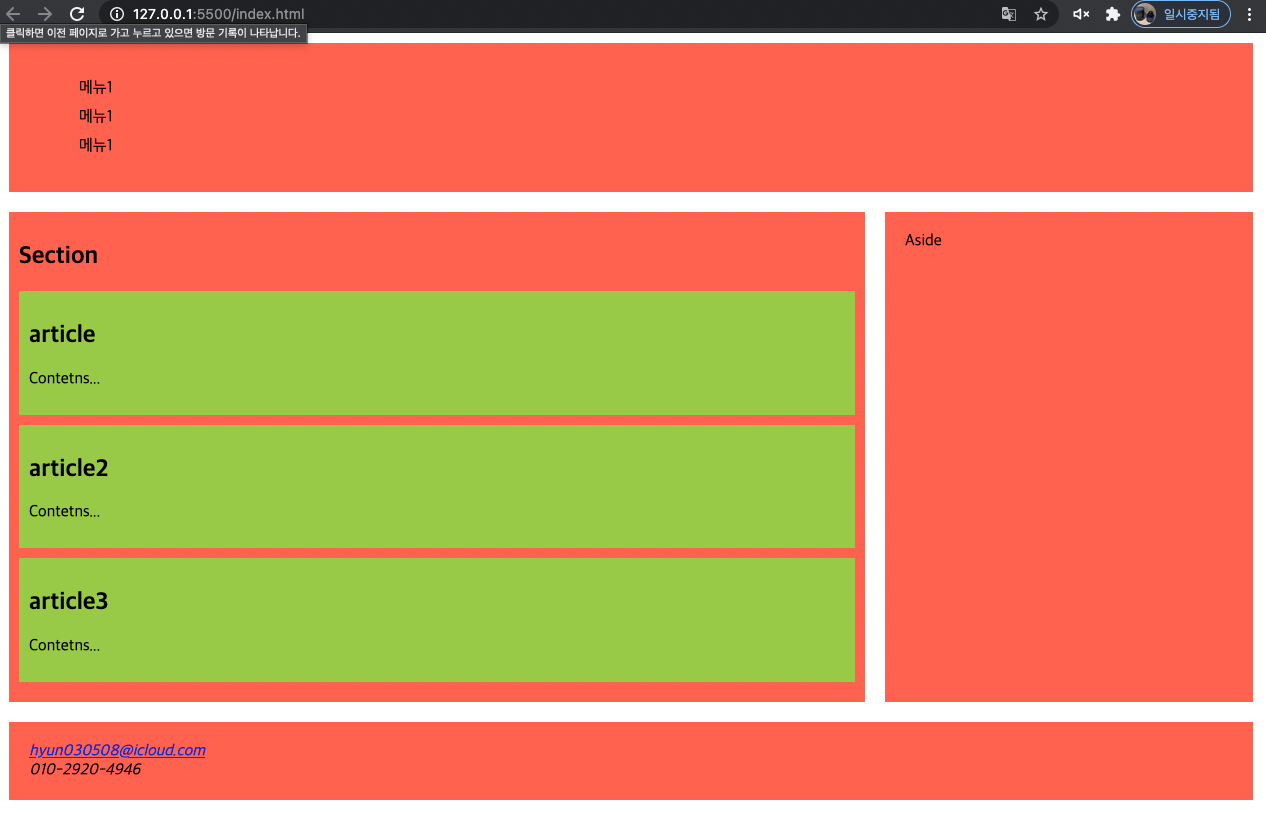
콘텐츠구분 - ASIDE
오른쪽이나 , 아랫쪽의 광고형태로 많이 들어가는 부분이다.
콘텐츠구분 - NAV
메뉴를 묶을때 ol , ul >> ul -> li
네비게이션의 약자로 , 다른페이지 링크를 제공하는 영역을 설정
보통 메뉴 , 홈으로가는 버튼 , 목차 , 색인 등을 설정
nav { display:block }
특정한 페이지에서 웹으로 나가는 페이지를 그룹화해서 보통 만든다
ex) dribbble.com
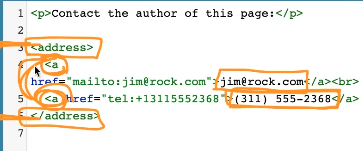
콘텐츠구분 - address
<body> , <article> , <footer> 등에서 연락처 정보를 제공하기 위해 포함하여 사용
address { display:block}

mailto: 메일함이 열
tel: 모바일 환경이라면 , 전화 앱 그 부분이 열린다.
외부의 특정한 페이지나 , 활동을 넘어가기 위해 사용한다.
콘텐츠구분 - DIV
본질적으로 아무것도 나타내지 않는 콘텐츠 영역을 설정 , 막사용 ( 긍정적인 의미 )
(division , 꾸미는 목적으로 사용}
div { display: block}
예제
예제 command + shift + P 약어로 랩핑하는 키
드래그후 이 키를 누르면 특정한 명령어로 랩핑


728x90
'Front' 카테고리의 다른 글
| 프론트엔드 5일차 (0) | 2021.04.16 |
|---|---|
| 프론트엔드 4일차 (0) | 2021.04.16 |
| 프론트엔드 3일차 (0) | 2021.04.14 |
| HTML , CSS , JAVA Script 개요 (0) | 2021.04.12 |


